Help:Tables: Difference between revisions
No edit summary |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 50: | Line 50: | ||
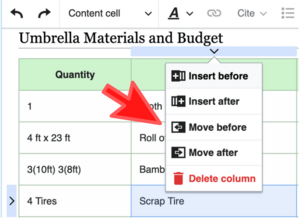
2) If you want to insert, move, delete a column or row, you just have to select a cell, and an arrow will immediately appear at the top (for columns), or on the left side (for rows).[[File:TablesVisualEditor5.png|center|frameless|border|300px|link=Special:FilePath/TablesVisualEditor5.png]] | 2) If you want to insert, move, delete a column or row, you just have to select a cell, and an arrow will immediately appear at the top (for columns), or on the left side (for rows).[[File:TablesVisualEditor5.png|center|frameless|border|300px|link=Special:FilePath/TablesVisualEditor5.png]] | ||
==Converting a spreadsheet to a wiki table== | ==Converting a spreadsheet to a wiki table== | ||
[http://tools.wmflabs.org/excel2wiki/ Excel2Wiki] is a tool that helps you convert a Gnumeric, MS Excel, or OpenOffice.org Calc spreadsheet to a wiki table. | |||
* [http://tools.wmflabs.org/excel2wiki/ Excel2Wiki] is a tool that helps you convert a Gnumeric, MS Excel, or OpenOffice.org Calc spreadsheet to a wiki table. | |||
* [https://www.tablesgenerator.com/mediawiki_tables# Useful tool for generating tables] | |||
==Format options== | ==Format options== | ||
For basic formatting, with lines and light shading, use: class="wikitable" | For basic formatting, with lines and light shading, use: class="wikitable". There is also class="plaintable" for tables without alternating grey/white lines plus borders which is useful if you have a lot of merged cells. | ||
Style commands: | Style commands: | ||
| Line 75: | Line 78: | ||
|cell 2 | |cell 2 | ||
|}Dummy text... Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris interdum augue ut dui lobortis vitae pellentesque sem ornare. Proin sodales lectus nec erat semper hendrerit. Aenean pulvinar quam eu purus vehicula euismod. Etiam et magna leo. Vivamus eu metus vel leo sodales sollicitudin. Curabitur porttitor rutrum quam ac gravida. In eget tristique nisi. Pellentesque nulla sapien, pulvinar ultricies egestas sit amet, porttitor non leo. | |}Dummy text... Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris interdum augue ut dui lobortis vitae pellentesque sem ornare. Proin sodales lectus nec erat semper hendrerit. Aenean pulvinar quam eu purus vehicula euismod. Etiam et magna leo. Vivamus eu metus vel leo sodales sollicitudin. Curabitur porttitor rutrum quam ac gravida. In eget tristique nisi. Pellentesque nulla sapien, pulvinar ultricies egestas sit amet, porttitor non leo. | ||
==Video demonstration== | |||
<youtube>https://www.youtube.com/watch?v=ZYpJjd_tiVA</youtube> | |||
==Sortable table== | ==Sortable table== | ||
Sortable tables can be created by using class="wikitable sortable". As shown in the following example:<pre> | Sortable tables can be created by using class="wikitable sortable". As shown in the following example:<pre> | ||
| Line 123: | Line 103: | ||
{| class="wikitable sortable" | {| class="wikitable sortable" | ||
!Run # | !Run # | ||
!Temperature (°F) | |||
!Humidity (%) | |||
|- | |- | ||
|1 | |1 | ||
| Line 138: | Line 118: | ||
|41 | |41 | ||
|}See [http://Sorting https://meta.wikimedia.org/wiki/Help:Table#Sorting] for more information. | |}See [http://Sorting https://meta.wikimedia.org/wiki/Help:Table#Sorting] for more information. | ||
==Collapsing tables== | ==Collapsing tables== | ||
See [[wikipedia:Help:Collapsing|Wikipedia:Help:Collapsing]] for help with collapsing. | See [[wikipedia:Help:Collapsing|Wikipedia:Help:Collapsing]] for help with collapsing. | ||
== | |||
== Semantic Tables == | |||
This is an advanced use case. You can retrieve semantic data and generate a table. The table will be automatically updated with any change in the semantic data. The semantic data is stored on the relevant web pages. For example: | |||
<pre> | |||
{{#ask: | |||
[[Has joint secondary type::Saddle Joint]] | |||
|?Has joint bones=Bones | |||
|?Has joint ligaments=Ligaments | |||
|?Has joint muscles=Muscles | |||
|?Has joint innervation=Innervation | |||
|?Has joint vasculature=Vasculature | |||
|?Has joint rom=ROM | |||
|?Has joint volume=Volume | |||
|mainlabel = [[Synovial Joint]] | |||
|format = table | |||
|class = datatable | |||
}} | |||
</pre> | |||
{{#ask: | |||
[[Has joint secondary type::Saddle Joint]] | |||
|?Has joint bones=Bones | |||
|?Has joint ligaments=Ligaments | |||
|?Has joint muscles=Muscles | |||
|?Has joint innervation=Innervation | |||
|?Has joint vasculature=Vasculature | |||
|?Has joint rom=ROM | |||
|?Has joint volume=Volume | |||
|mainlabel = [[Synovial Joint]] | |||
|format = table | |||
|class = datatable | |||
}} | |||
==See also== | ==See also== | ||
*[[mw:Help:Tables]] on mediawiki.org - quite detailed | *[[mw:Help:Tables]] on mediawiki.org - quite detailed | ||
*[[wikipedia:Wikipedia:Manual_of_Style/Tables|Wikipedia:Manual_of_Style/Tables]] | *[[wikipedia:Wikipedia:Manual_of_Style/Tables|Wikipedia:Manual_of_Style/Tables]] | ||
== References == | |||
{{Article derivation|article-link=https://www.appropedia.org/Help:Tables|article=Help:Tables|author=Appropedia|license-link=https://creativecommons.org/licenses/by-sa/4.0/|license=CC-BY-SA}} | |||
[[Category:Help]] | [[Category:Help]] | ||
{{Help footer}} | |||
Latest revision as of 11:34, 8 May 2022
How to insert a table
Edit source
The wikitext language has some marks provided to create tables. Row and column tables with text or data can be incorporated into the wiki.
To insert a table you can click the 'Table' button on the edit toolbar that appears when you click edit on a page.
This is the initial text (code) by default:
| code | result | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{| class="wikitable"
!header 1
!header 2
!header 3
|-
|row 1, cell 1
|row 1, cell 2
|row 1, cell 3
|-
|row 2, cell 1
|row 2, cell 2
|row 2, cell 3
|}
|
|
Visual editor
Editing existing tables
This is a guide on how to create or edit tables using the visual editor.
1) To edit an existing table, simply double click on a cell.
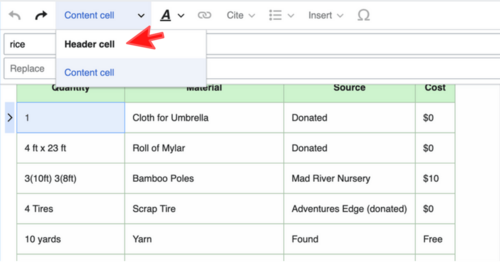
2) If you want to format a cell, just click once to select it. You also have the option to designate it as a 'Header cell' by clicking Content cell
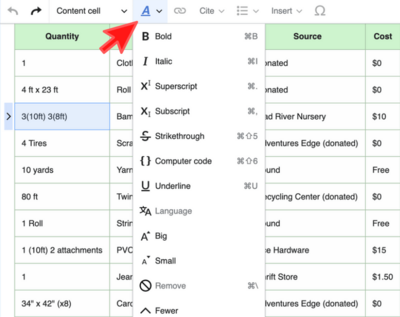
3) You can also give any type of format to the text by clicking on the following:
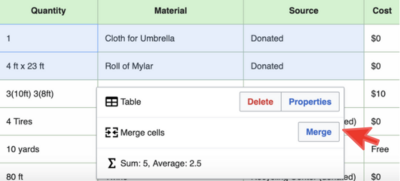
4) To merge cells, simply select the ones you want to merge and the dialog box will appear. Click on Merge.
Adding tables
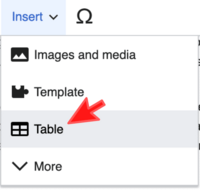
1) To add a table, go to the toolbar, click on Insert and then "Tables".
After selecting how many columns and rows you want, it will be inserted in the place you have chosen. Now you can proceed to add text. 2) If you want to insert, move, delete a column or row, you just have to select a cell, and an arrow will immediately appear at the top (for columns), or on the left side (for rows).
Converting a spreadsheet to a wiki table
- Excel2Wiki is a tool that helps you convert a Gnumeric, MS Excel, or OpenOffice.org Calc spreadsheet to a wiki table.
- Useful tool for generating tables
Format options
For basic formatting, with lines and light shading, use: class="wikitable". There is also class="plaintable" for tables without alternating grey/white lines plus borders which is useful if you have a lot of merged cells.
Style commands:
- To align the table and allow text to wrap, use "float:right" or "float:left"
- Headers: start these rows with exclamation marks (!)
- To make space between the table and surrounding text or objects, use margin, e.g
margin:.5em;(inside the style="..." term) - Spacing between border and contents: use cellpadding. For some reason it doesn't seem to work inside the style="..." term, so use it in this form:
cellpadding="10"
Applying wikitable, float right and margin in a simple table looks like this:
{| class="wikitable" style="float:right; margin:.5em"
!Header column 1
!Header column 2
|-
|cell 1
|cell 2
|}
Which displays like this (note that the following text wraps around the table):
| Header column 1 | Header column 2 |
|---|---|
| cell 1 | cell 2 |
Dummy text... Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris interdum augue ut dui lobortis vitae pellentesque sem ornare. Proin sodales lectus nec erat semper hendrerit. Aenean pulvinar quam eu purus vehicula euismod. Etiam et magna leo. Vivamus eu metus vel leo sodales sollicitudin. Curabitur porttitor rutrum quam ac gravida. In eget tristique nisi. Pellentesque nulla sapien, pulvinar ultricies egestas sit amet, porttitor non leo.
Video demonstration
Sortable table
Sortable tables can be created by using class="wikitable sortable". As shown in the following example:
{| class="wikitable sortable"
!Run #
!Temperature (°F)
!Humidity (%)
|-
|1
|78
|42
|-
|2
|76
|55
|-
|3
|74
|41
|}
| Run # | Temperature (°F) | Humidity (%) |
|---|---|---|
| 1 | 78 | 42 |
| 2 | 76 | 55 |
| 3 | 74 | 41 |
See https://meta.wikimedia.org/wiki/Help:Table#Sorting for more information.
Collapsing tables
See Wikipedia:Help:Collapsing for help with collapsing.
Semantic Tables
This is an advanced use case. You can retrieve semantic data and generate a table. The table will be automatically updated with any change in the semantic data. The semantic data is stored on the relevant web pages. For example:
{{#ask:
[[Has joint secondary type::Saddle Joint]]
|?Has joint bones=Bones
|?Has joint ligaments=Ligaments
|?Has joint muscles=Muscles
|?Has joint innervation=Innervation
|?Has joint vasculature=Vasculature
|?Has joint rom=ROM
|?Has joint volume=Volume
|mainlabel = [[Synovial Joint]]
|format = table
|class = datatable
}}
See also
- mw:Help:Tables on mediawiki.org - quite detailed
- Wikipedia:Manual_of_Style/Tables
References
Part or all of this article or section is derived from Help:Tables by Appropedia, used under CC-BY-SA